Ensuring an accessible and engaging experience for all users, regardless of ability, is a key focus of Canvas. The Canvas platform was built using the most modern HTML and CSS technologies and is committed to W3C’s Web Accessibility Initiative.
The Rich Content Editor in Canvas includes an accessibility tool that checks common accessibility errors in the content you add to the editor, helping you address accessibility considerations before your course is published.

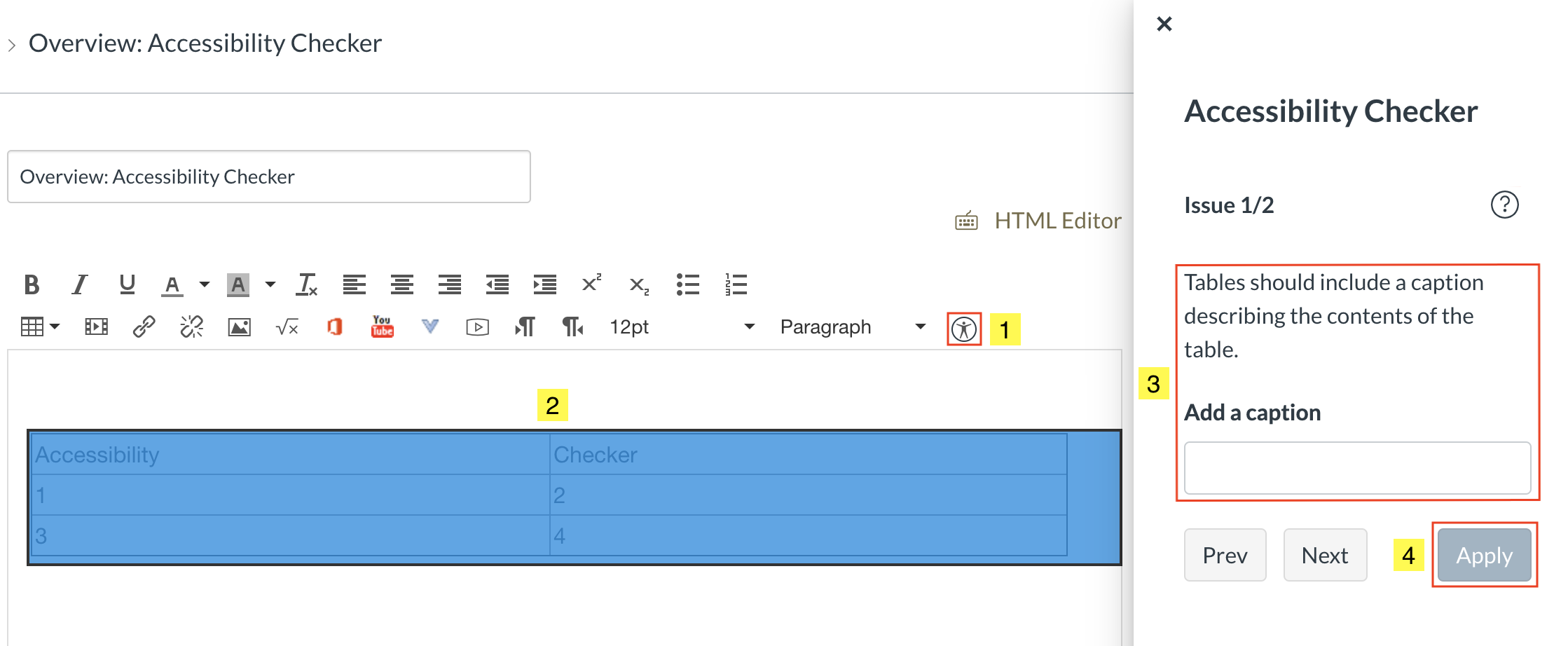
To access the tool, click the Accessibility Checker icon (1). If there are any accessibility errors within your content, the Accessibility Checker tool will highlight it for you to clearly see (2). If an issue is present, a sidebar will also open on the right, where you can see an explanation of the issue, how to resolve it, and a text field where you can make the changes to your content (3). Once you have resolved the issue, click the “Apply” button to save your changes (4).
Learn More
- How Do I Use the Accessibility Checker as an Instructor?
- How to Ensure Content Added to Canvas is Accessible
- Best Practices For Accessibility In Canvas Courses
- Student Accessibility Services (SAS) At York University
- What Features Does Canvas Provide To Increase Accessibility?
- YorkU Teaching Commons: Faculty Guidelines on Academic Accommodations
- YorkU Teaching Commons: Accommodations and Inclusive Teaching
- YorkU Teaching Commons: Introduction to Accessible Teaching
- YorkU Student Counselling & Development
- Accessibility for Ontarians with Disabilities Act