Students rely on timely, relevant and effective feedback from their instructors. Speedgrader, a grading and feedback feature in Canvas, gives instructors a number of ways to mark-up students’ submissions. Within Speedgrader, instructors can see the submission and use text annotation, point annotation, highlight and strikethrough to provide fine-grain feedback.
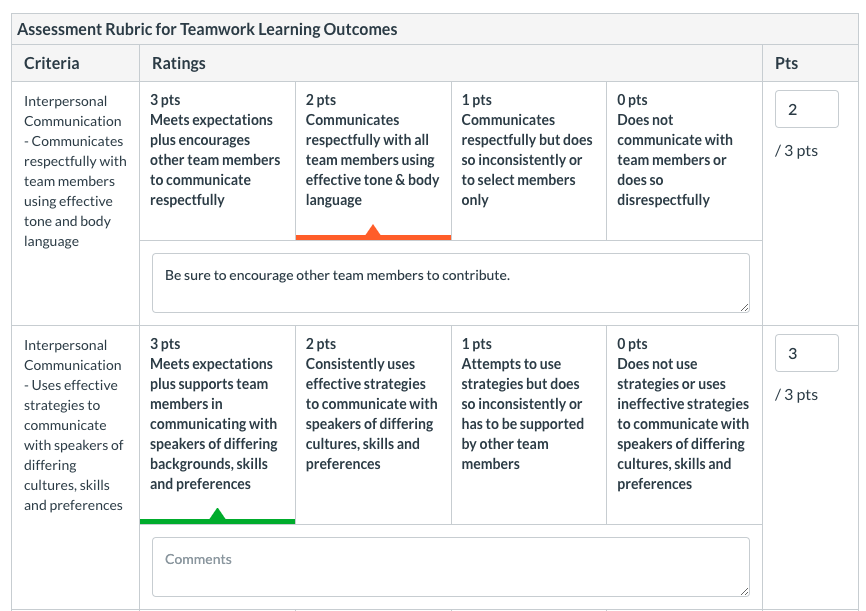
Instructors can optionally display a grading rubric beside the student’s submission. Rubrics allow instructors to lay out assignment expectations transparently as well as organize and reuse feedback (common comments can be saved for re-use).
Speedgrader shows the current average for the assignment as well as how many students remain to be graded.
Instructors can also use Speedgrader on the Canvas Teacher app to provide quick feedback on shorter assignments while on the go.
Recently I supervised a number of individual studies and used Canvas to set up the studies’ structure (descriptions, expectations, guiding documents, deliverables and grading). Using the online grading function was easy and provided the students with more transparency than offline grading. It is straightforward to insert short comments right into the submitted documents, then use a previously set-up and communicated rubric to evaluate the work. It is possible to add comments into each rubric category as well. I used the “overall comment” field for, well, overall structural comments about the student’s work. When letting students know that I had graded their assignments, I inserted class-level feedback into the announcement. Since the feedback from the students on the feedback was so positive, I decided to attempt fully online grading in my Fall course as well. Having completed the course I can say that this approach to grading worked just as well with 42 students as it had with 3.
Markus Biehl, Professor of Operations Management & Information Systems